Over the years, Google has introduced multiple ad monetization opportunities for programmatic publishers. One of these includes AMP (Accelerated Mobile Page) Ads. Launched back in 2015, the objective behind AMP ads was to provide a user-first mobile web experience through stripped-down JS to deliver a lightning-fast ad experience.
Leveraging the power of AMP technology isn't merely an option; it's a crucial step towards enhancing user experience while supercharging ad monetization capabilities. As of last year, the share of websites using AMP has grown by 70%. This shows the quick adaptability of this technique among publishers to reap the benefits of ad monetization on a huge scale. In this blog, we will delve deep into how AMP ad functions, its advantages for publishers and how its adoption can be a game-changer for the future of publishers.
What are AMP ads? How do they function?
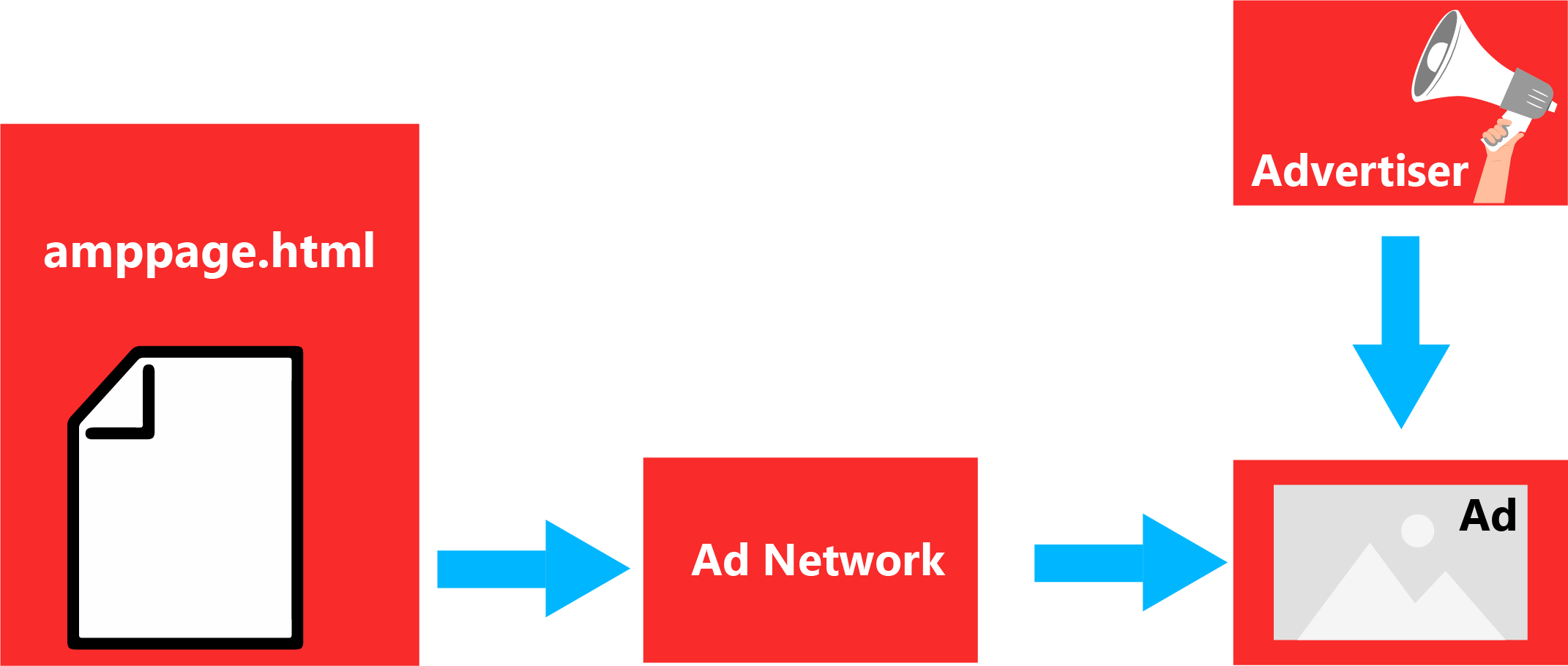
AMP ads are a speedy alternative to the traditional HTML ads. These can be inserted through an AMPHTML code piece on the publisher’s website. The AMP ad code must be inserted in the head section of the AMP page. The entire process is as follows
- Ad slot insertion: As mentioned previously, the AMP ad slot is inserted by the publisher followed by defining the ad network that they want to use
- Ad network request: A piece of JavaScript code (known as AMP Runtime) which has all the AMP implementation elements sends a request to the ad network mentioned by the publisher to retrieve the ad
- Green signal from ad network: On receiving the request, the ad network validates the ad creative. This is done through a Fast Fetch Mechanism. Under this mechanism, the ad requests are separated from the ad creative which helps in improving the loading speed of the page. Moreover, it ensures that only safe ads are delivered to the page.
- Ad execution: On receiving the validation from the ad network, the AMP Runtime loads the ad on the webpage which is displayed to the user.

There are 3 major principles involved in the previously mentioned process
- AMP HTML: Utilizing a simplified and optimized HTML version, AMP enables faster page loading by restricting certain tags and external JavaScript.
- AMP Cache: Content delivery networks (CDNs) host AMP-enabled pages, facilitating rapid content delivery by preloading pages and assets.
- Asynchronous Loading: AMP ads prioritize loading asynchronously, ensuring that the overall page performance remains unaffected by ad content.
Advantages of AMP ads for publishers
- Lightning-Fast Page Load Speeds- AMP ads prioritize speed, significantly reducing load times and enhancing user engagement. Publishers witness decreased bounce rates, contributing positively to ad monetization strategies.
- Improved User Experience- With swift load times, users experience seamless browsing, leading to higher interaction rates with ads and content, ultimately boosting ad revenue potential.
- Enhanced Visibility in Search Results- Google prioritizes AMP-enabled content, granting publishers increased search results visibility, attracting more traffic and elevating ad monetization opportunities.
- Higher Ad Viewability and Click-Through Rates- AMP ads create a conducive environment for increased ad viewability and higher click-through rates (CTR), fostering a more lucrative advertising landscape for publishers.
- Support for Programmatic Advertising- The compatibility of AMP ads with programmatic advertising ecosystems ensures seamless integration, allowing publishers to tap into a broader spectrum of advertising demand, thereby optimizing ad monetization strategies.
- Video ad monetization- Publishers are usually skeptical of running video ads on their page due to their heavy nature and the fact that it slow down a website. However, with AMP ads, this obstacle can be effectively tackled. Publishers have an opportunity to implement both instream and out-stream video ads using two unique AMP codes. Moreover, video AMP ads have a higher completion rate and generate better revenue.
Pre-requisites for implementing AMP ads
- AMP HTML Implementation- AMP ads necessitate the usage of AMP HTML, a streamlined version of HTML with specific restrictions and optimizations. Publishers need to create AMP-compliant versions of their web pages, ensuring compatibility and adherence to AMP's guidelines.
- AMP Components and Validation- Publishers must incorporate AMP-specific components for various functionalities like ads, analytics, and interactive elements. Validating AMP pages through the AMP validator ensures compliance with the specifications, guaranteeing the proper functioning of AMP ads.
- JavaScript Limitations- AMP imposes restrictions on external JavaScript, allowing only asynchronous scripts. Publishers need to adapt to these limitations by using AMP's built-in components and restricted JavaScript, ensuring compatibility and compliance with AMP guidelines.
- AMP Cache Integration- To leverage the benefits of AMP ads fully, integrating with an AMP cache provider is essential. Utilizing AMP caches, such as Google's AMP Cache or other CDNs supporting AMP, enables faster content delivery and enhances overall performance
AMP ads stand as a beacon of promise for programmatic publishers navigating the intricacies of ad monetization in a mobile-first era. Embracing this innovative technology not only catapults page performance but also fosters a lucrative advertising ecosystem. As publishers strive to captivate audiences and drive revenue streams, the adoption of AMP ads emerges as a pivotal catalyst, redefining the landscape of ad monetization.